Dans ce tutoriel, je vais vous montrer comment rendre le bouton d’envoi du formulaire de contact de Divi en pleine largeur à l’aide d’un simple bout de code CSS.
Le module de formulaire de contact de Divi ne propose pas d’option pour rendre le bouton en pleine largeur. C’est dommage, car cela peut être très utile dans certaines situations. Par exemple, si vous placez votre formulaire dans une colonne étroite et que chaque champ (nom, email, message) est en pleine largeur, vous voudrez probablement que le bouton d’envoi soit aligné avec le reste. Heureusement, il suffit de quelques lignes de CSS pour y parvenir. Suivez le guide !

1. Ajouter une classe CSS personnalisée au formulaire de contact
La première étape consiste à ajouter une classe CSS personnalisée au module de formulaire de contact. Cela permet de cibler précisément ce module avec le code CSS, afin que seul le bouton d’envoi de ce formulaire spécifique soit concerné.
Pour ajouter la classe personnalisée :
- Ouvrez les paramètres du module.
- Aller dans l’onglet Avancé.
- Ouvrez la section Identifiants et classes CSS.
- Dans le champ Classe CSS, saisissez :
contact-form-submit-fullwidth.
2. Ajouter le code CSS personnalisé
La deuxième étape est d’ajouter le code CSS personnalisé à votre site. Cette étape est très simple, il ne s’agit que de quelques lignes de code.
Voici où coller le code CSS :
/* Rendre le bouton d’envoi du formulaire Divi en pleine largeur */
.pa-contact-form-submit-fullwidth .et_contact_bottom_container {
width: 100%;
flex-direction: column;
gap: 1em;
padding-left: 3%;
margin-top: 0px;
}
.pa-contact-form-submit-fullwidth .et_contact_bottom_container button {
width: 100%;
margin: 0;
}
La première partie du code cible le conteneur du bouton et le rend en pleine largeur, en ajustant légèrement les espacements pour correspondre à ceux des autres champs du formulaire. La seconde partie du code applique la pleine largeur au bouton lui-même, à l’intérieur du conteneur.
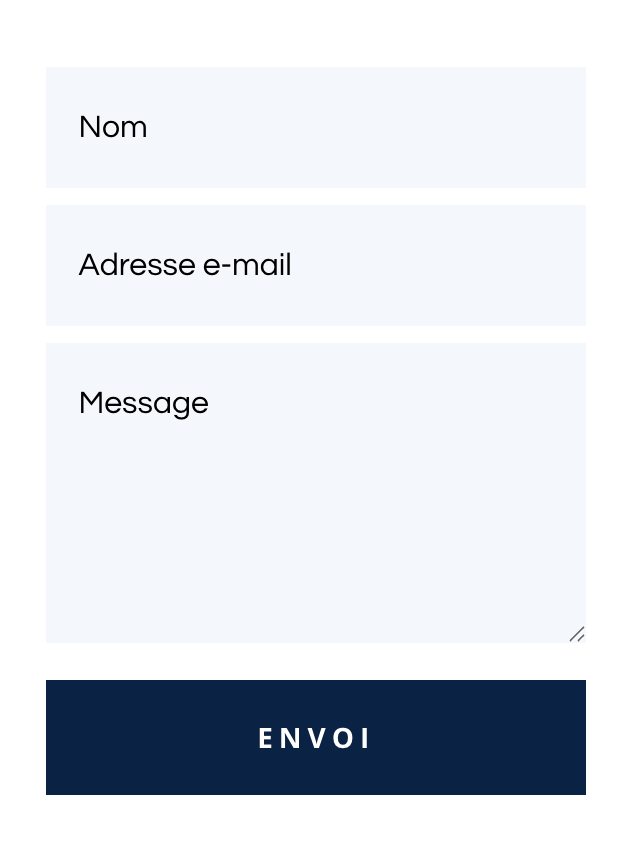
Et voilà, votre bouton d’envoi est désormais aligné avec les champs du formulaire, pour un rendu plus propre et cohérent.